今天开发过程中,遇到一个需求。

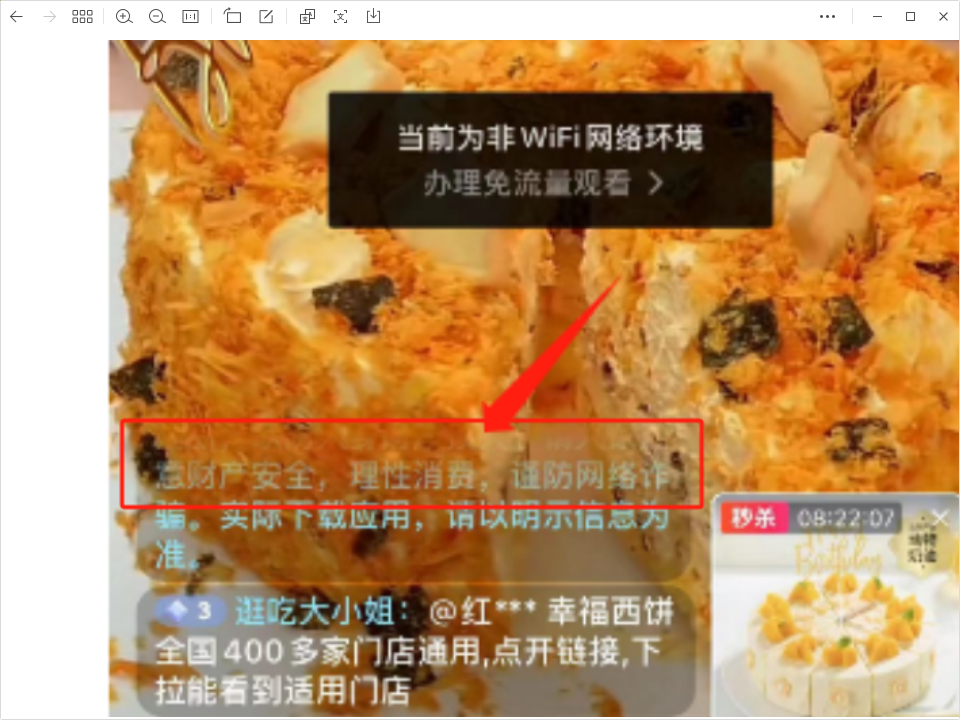
实现这种文字逐渐淡出效果。
一开始想到的是,用动效css 动效,控制opacity 慢慢从1 变为 0。但是实际效果差距还是有点大。
后面去mdn 文档查一下是否有新出的css能实现这种效果。
后来发现这个,mask-image
mask-image 是一个 CSS 属性,用于设置元素的蒙版图像。该属性接受一个图像值作为参数,可以是一个 URL 指向的图像文件,也可以是一个渐变、线性或径向渐变,甚至是一个 SVG 图像。
那如果搭配css渐变函数 linear-gradient 。那不就能实现了。
-webkit-mask-image:linear-gradient(180deg,#000 0 calc(100% - 3rem),transparent)
效果: