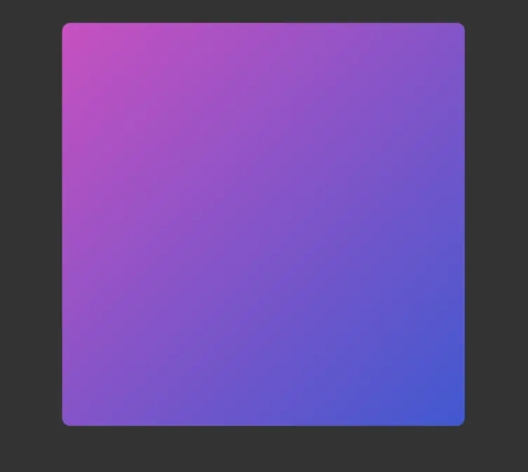
神秘紫蓝渐变
background: linear-gradient(135deg, #c850c0, #4158d0);

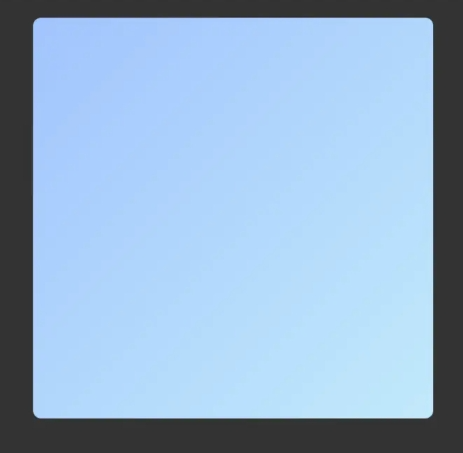
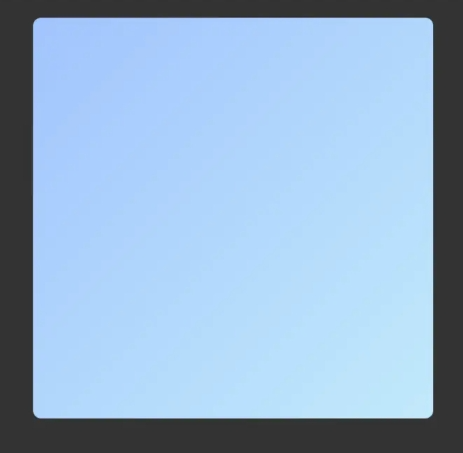
天空蓝渐变
background: linear-gradient(135deg, #a1c4fd, #c2e9fb);

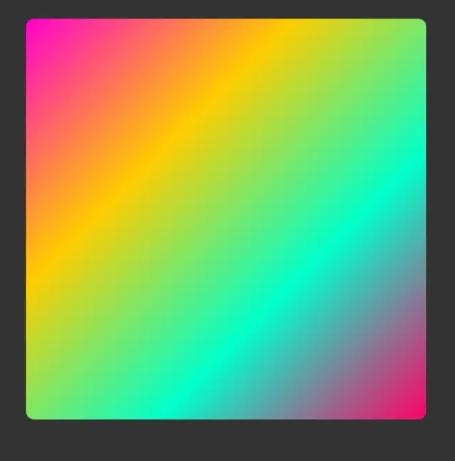
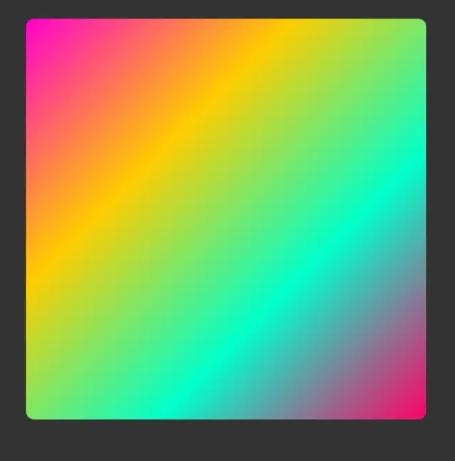
多彩糖果渐变
background: linear-gradient(135deg, #ff00cc, #ffcc00, #00ffcc, #ff0066);

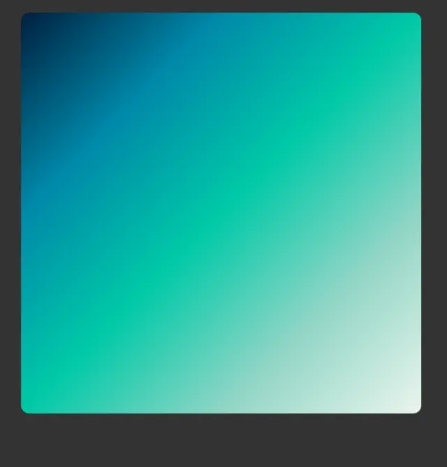
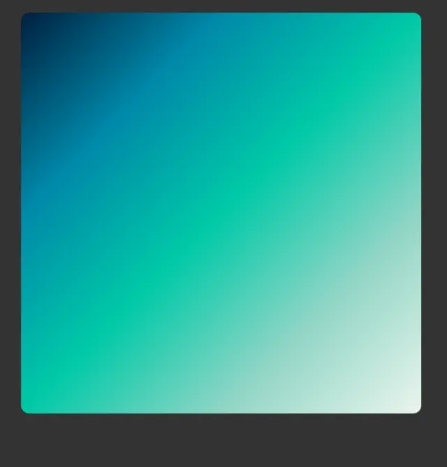
星空夜幕渐变
background: linear-gradient(135deg, #001f3f, #0088a9, #00c9a7, #92d5c6, #ebf5ee);

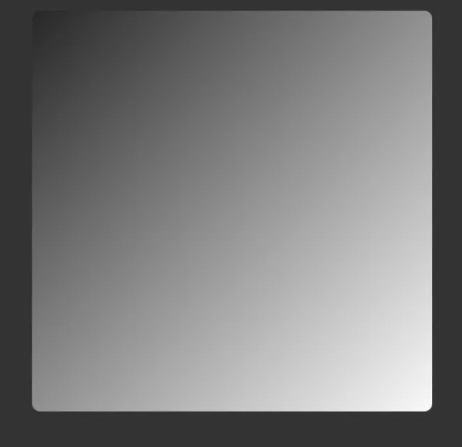
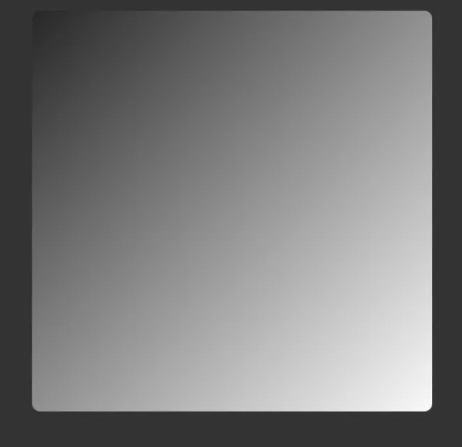
金属质感渐变
background: linear-gradient(135deg, #272727, #4a4a4a, #6d6d6d, #909090, #b3b3b3, #d6d6d6, #f9f9f9);

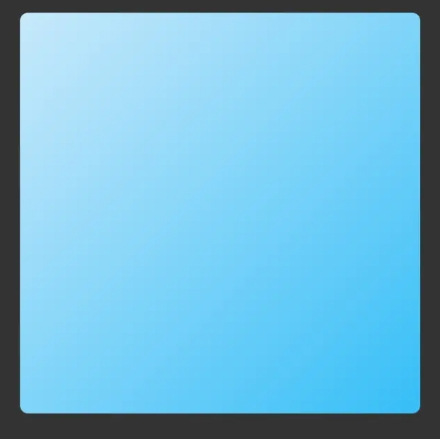
雪山冰川渐变
background: linear-gradient(135deg, #c7e9fb, #a6defa, #80d4f9, #5bc9f8, #35bef7);

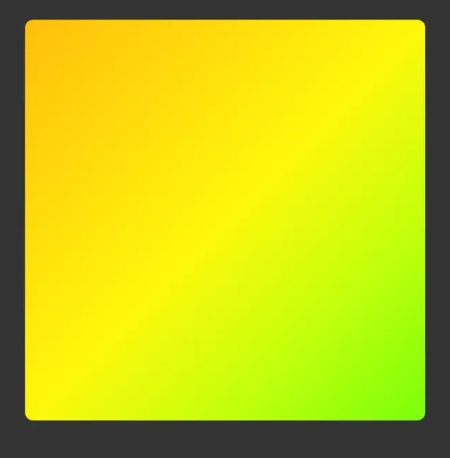
热带夏日渐变
background: linear-gradient(135deg, #ffbe0c, #ffda0c, #fff70c, #c2ff0c, #7aff0c);

神秘暗夜渐变
background: linear-gradient(135deg, #292a3a, #536976);

自然绿意渐变
background: linear-gradient(135deg, #a8e063, #56ab2f);

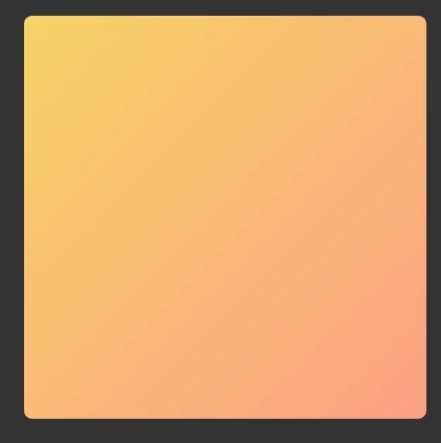
温暖阳光渐变
background: linear-gradient(135deg, #f6d365, #fda085);