什么是事件循环?
事件循环(Event Loop)是 JavaScript 运行时环境中的一种机制,用于处理异步操作和事件的执行顺序。它是 JavaScript 单线程执行模型的核心组成部分。
事件循环中的关键词
执行栈(Call Stack):JavaScript 使用执行栈来管理函数的执行顺序。栈是一种数据解构,它遵循先进后出(Last-In-First-Out,LIFO)的原则。也就是说,最后进入执行栈的函数会首先执行完毕并从栈中弹出,然后才会执行之前进入执行栈的函数。当一个函数被调用时,它会被添加到执行栈的顶部,并开始执行。如果函数内部调用了其他函数,那么这些函数也会被添加到执行栈中,当函数执行完毕时,它会从执行栈中被移除。
异步任务和回调函数:JavaScript 中的异步任务(如定时器、网络请求、事件监听器等)在需要执行时会被放入任务队列(Task Queue)中。当执行栈为空时,事件循环会从任务队列中取出一个任务,并将其放入执行栈中执行。
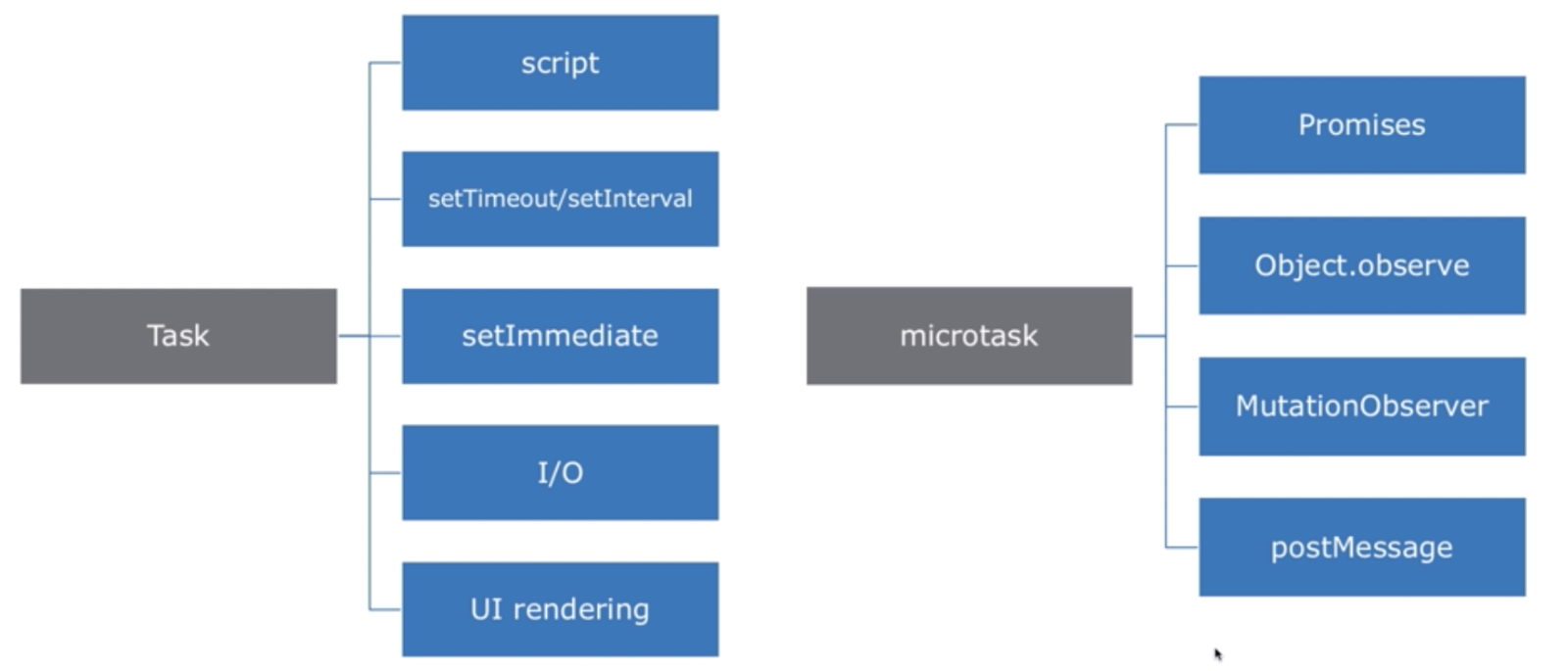
宏任务和微任务:任务队列可以分为宏任务队列(Macro Task Queue)和微任务队列(Micro Task Queue)。宏任务包括整体的 script 代码、setTimeout、setInterval 等,而微任务包括 Promise 的回调、MutationObserver 回调(可以监听 Dom 结构变化的一个 api)、postMessgae(window 对象通信的一个方法)等。

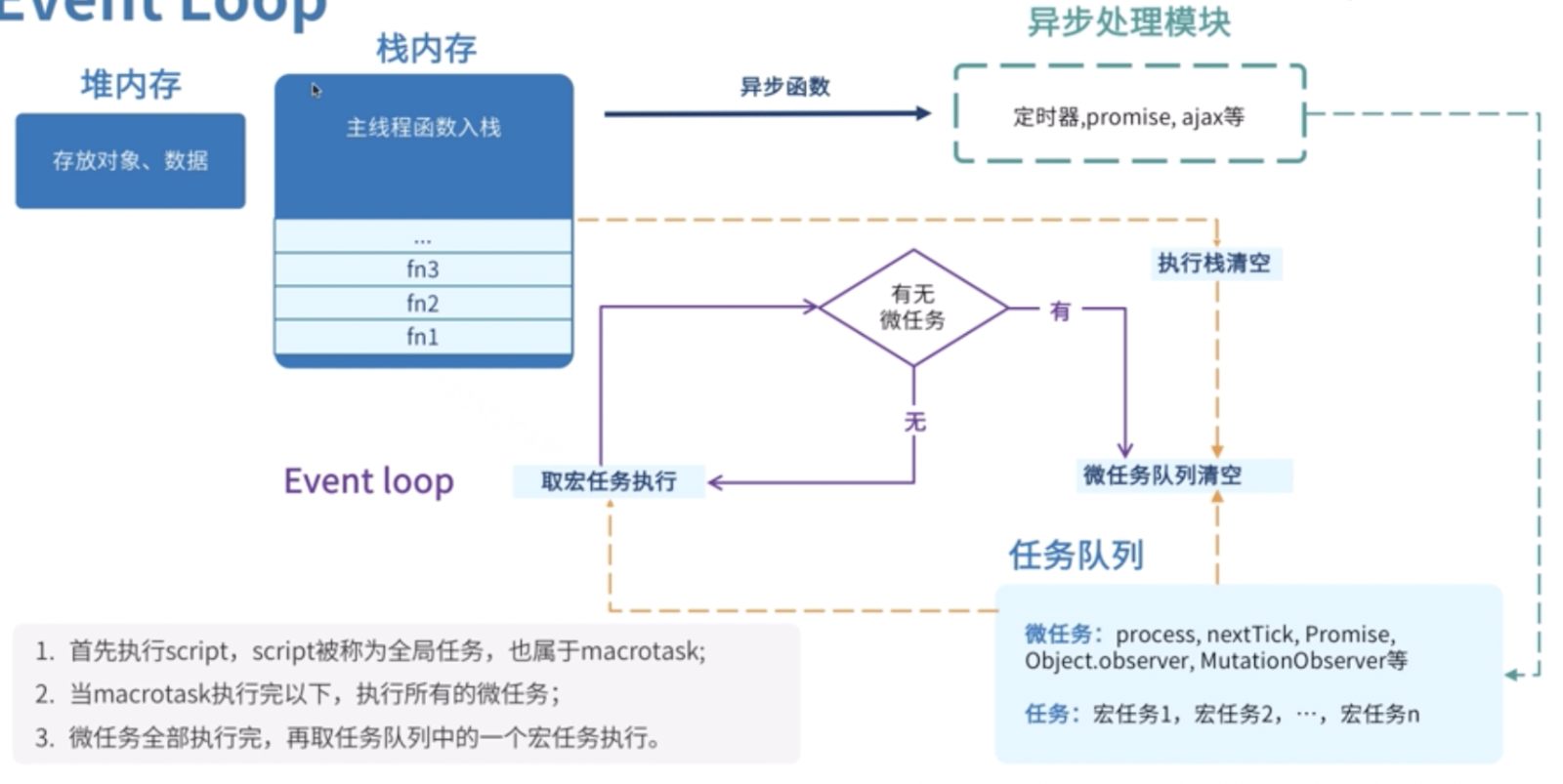
事件循环的过程是什么样的?
执行栈为空时,事件循环会从微任务队列中依次取出所有任务,并按顺序执行它们,直到微任务队列为空。
微任务队列为空后,事件循环会从宏任务队列中取出一个任务,并将其放入执行栈中执行。
执行完当前的宏任务后,检查是否有新的微任务加入微任务队列,如果有,则执行这些微任务。
重复上述步骤,不断从宏任务队列和微任务队列中取出任务并执行,直到两个队列都为空。

通过事件循环机制,JavaScript 可以处理异步操作,并确保它们按照正确的顺序执行。这种机制使得 JavaScript 在处理网络请求、处理用户交互、执行定时器等场景下能够提供流畅的用户体验。






