开发过程中,遇到一个页面需要在微信环境下面进行调试开发。虽然有微信开发者工具,能模拟微信环境。但是开发者工具的工具台,似乎无法打印页面内容。
发型一款好用的 移动端调试工具。 Vconsole 查看console.log|info|...日志、网络请求、HTML结构、本地存储等,在移动端网页调试非常方便。
在Vue2中的使用
(1)安装
npm install vconsole -D
(2)在main.js中引入
// 引入 Vconsole import Vconsole from 'vconsole' // 所有环境均使用 new Vconsole() // 在 test 环境才使用 process.env.NODE_ENV === 'test' ? new Vconsole : ''
在Vue3中使用
(1)安装
npm install vconsole vite-plugin-vconsole -D
(2)main.js中引入
import { createApp } from 'vue'
import Vconsole from 'vconsole'
const app = createApp(App)
app.use(Vconsole)(3)vite.config.js配置
import { defineConfig, loadEnv } from 'vite'
import path from 'path'
import { viteVConsole } from 'vite-plugin-vconsole'
export default ({ mode }) => {
return defineConfig({
// 需要用到的插件数组
plugins: [
vue(),
// VConsole 调试工具配置
viteVConsole({
entry: path.resolve('src/main.js'), // 入口文件,或者可以使用这个配置: [path.resolve('src/main.js')]
localEnabled: mode === 'test', // 本地是否启用
enabled: mode === 'test', // 是否启用
config: {
maxLogNumber: 1000,
theme: 'light' // 主题颜色 'dark'|'light'
}
})
],
})
}值得注意的是,在vue3项目中,可以直接在vite.config.js中配置完以后,不需要在main.js中再次引入就能够使用。
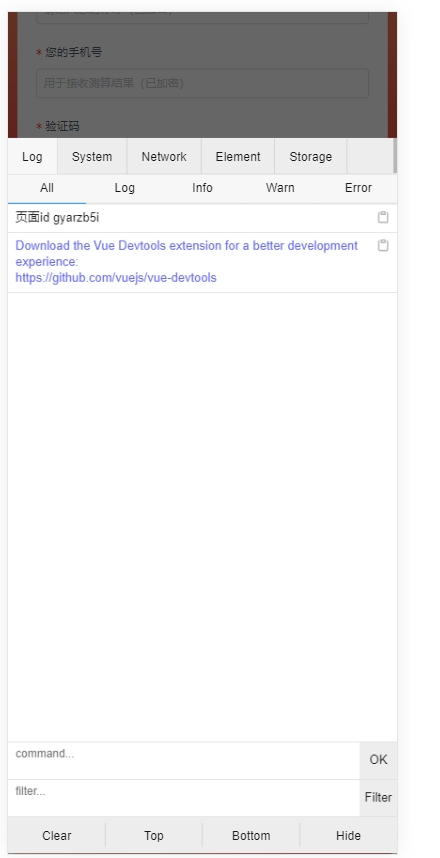
效果图